I've written about several different methods which Blogger users can choose to display related posts - all of which perform their function well enough. But after seeing several of my favourite sites displaying links to related items with thumbnails using LinkWithin's free service, I was intrigued to discover how well this may be adapted for use with Blogger.
About LinkWithin
LinkWithin is a free service offered by a small team based in New York. This free service enables us to display related posts with thumbnails below our blog posts (the thumbnail is taken from an image within the post it links to).We retrieve and index all stories from your blog archive, not just recent stories, making them accessible to new or casual readers of your blog who would not otherwise encounter them.The posts chosen to appear as related posts are based on several factors including:
- Relevance
- Popularity
- Recency
We plan to introduce revenue-sharing features in the future, but they will be optional.At present, there is little documentation for us to be certain of these factors, though after testing LinkWithin in a few different sites, I'm pretty impressed by the choices generated for each post!
Here is an example of how LinkWithin functions for WeLoveBlogger.com:
Why LinkWithin may be a more ideal solution than other related posts solutions for Blogger
The "related posts" solutions for Blogger which I've used until now have all relied on label feeds. That is, the recent posts generated by such scripts collect recent posts from the same label (category). This often means that posts deeper within our archives are generally ignored, even when they may be far more relevant than the more recent posts displayed.LinkWithin parses all posts from our blogs, and chooses the posts to be displayed using more complex and relevant factors. This ensures far greater relevancy which is better for our readers and also ensures that older posts are included in the display.
How to add LinkWithin Related Posts to Your Blogger Blog
If you're using a standard, uncustomized Blogger template, the method for installing LinkWithin is fairly straightforward. Simply visit the LinkWithin website, fill in the form on the right-hand side (choosing Blogger as your platform) and follow the instructions provided.This will install the related posts in your template as a gadget beneath the main posts section, though you'll find the "You may like these related stories" section will be displayed beneath each of your blog posts (before the post-footer section). It will also display on each and every page of your blog, including the main, archive and search pages.
Custom Installation of LinkWithin for Blogger templates
If you prefer to display your related posts only on item pages or have a customized, non-standard Blogger template, here is how you can install LinkWithin:- Visit the LinkWithin website and fill in the form on the right-hand side. For the "platform" be sure to choose "Other":
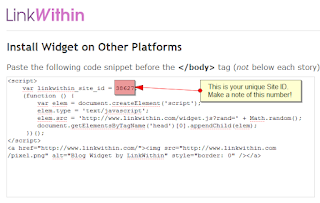
- On the next page, you will find a script like this is generated. From this code, you need to write down your unique "site ID" for later use (or copy this to your favourite text editor):
- Once you have a note of your Site ID, go to Layout>Edit HTML in your Blogger dashboard and ensure you have checked the "Expand widget templates" box.
- Using your browser's search function, locate this tag (or similar) in your Blogger template code: <div class='post-footer'>
Depending on the template you are using, this tag may vary slightly though you should usually be able to locate 'post-footer' in your template code. - Immediately before this line, paste the following section of code, replacing "YOUR_SITE_ID" with the ID number you have noted down for your site:
<b:if cond='data:blog.pageType == "item"'>
<script>
var linkwithin_site_id = YOUR_SITE_ID;
(function () {
var elem = document.createElement('script');
elem.type = 'text/javascript';
elem.src = 'http://www.linkwithin.com/widget.js?rand=' + Math.random();
document.getElementsByTagName('head')[0].appendChild(elem);
})();
</script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Blog Widget by LinkWithin" style="border: 0" /></a>
</b:if> - Preview the changes you have made before saving your template. The LinkWithin gadget should not display in the preview; furthermore, if there are any errors in the installation you will be able to see before attempting to save.
- If all is well, save your template and visit an item page in your blog: you should be able to see related posts showing up beneath your blog posts.
Support for LinkWithin's related posts
While I can help with installation for LinkWithin in Blogger templates, I'm not able to help with specific problems with the script.Luckily, the LinkWithin team offer a good support service via email:
If your blog uses a non-standard custom template/theme, we will need to add support for your blog manually, and we can do this only if the widget remains installed on your blog. Please email us at support AT linkwithin DOT com, and we will fix the problem, usually within 1-2 days. Thank you for your patience!At the moment, it appears we can only display three related posts. Hopefully LinkWithin will offer the option to display more (or less) items in a future version of the script.
Why I'm not using LinkWithin yet...
LinkWithin is a very useful solution for Blogger users wishing to display links to related posts in their blog. I recommend this service and will be using this in a future release of Blogger Buster.My current template is highly complex and has served me well for many months. However, there are several new (and upcoming) customizations and new features for Blogger which may not work so well in this design. I'll explain more about this in a future post when the site changes are closer to completion.






49 comments:
I know linkwitin for a long time. I used it on my blog at some point. It's very useful for people who look for related topic, however, for my blog it was too much of data in each post.
Acho que eles deveriam oferecer mais opções de personalização para o widget. Apenas 3 posts relacionados é muito pouco dependendo da largura da coluna principal do template. Além disso também não é possível modificar as cores do widget para integrá-lo melhor ao template. Por isso eu não uso...
[]'s
Compulsivo
wow is nice script...thanks for share this 4 me
I have been using Linkwithin for a while and I really enjoy it. I actually use it myself on my own blog to go back and see what I've written about.
My first comment on the BloggerBuster LeBlogger
To show more/less than 3 Related Posts you have just to write to support@linkwithin.com with your Site ID
Rarely, the Widget shows Related Posts without thumbnails, ONLY TILES.
And when there's no pictures on a post the widget shows a blank (white) thumbnails.
I have been using LinkWithin for three months and i really like the fact the related posts are shown randomly.
But there's many small problems like the Black background with PNG pictures, Black thumbnails..............
and the worst is that the widget takes many many seconds to load
LeBlogger.com
I think this is a great widget! It's better than a plain "Related Posts" one since it includes images.
However, I'd really like for this widget to be located in the "post footer" section, below the link to post a comment. Does anyone know how to do that?
I have been using LinkWithin for a few months now I love it. It brings traffic to related posts, and brings to life again older posts that even I have forgotten about.
I've been using the LinkWithin widget on my blog for several months. It looks great, functions well, and has brought increased traffic to many of my older posts. I'm very pleased with this widget, and I would definitely recommend it to others.
I use LinkWithin for two of my blogs and it works beautifully. They even helped me to customize it, as per request, which was awsome!
One of my blogs is in Spanish, and has a wide main post body section, so I needed LinkWithin to be in Spanish AND to show 5 related links instead of the deafult 3 they always give. I wrote them an email and they were really helpful! They made the changes, and within the same week I had the "Related Posts" just as I wanted them.
I really recommend the use of this gadget. I hope they keep the good quality.
You can see LinkWithing in use at my blogs:
Intérpretes de ASL/Español
My Literary Spot
Opps, i forgot: FYI To see the LinkWithin widget in my blog Intérpretes de ASL/Español you have to go into one of the articles. The widget is not shown in the main page (because I set it up like that).
--Jessica
I can't say enough about this feature. My hits have doubled, and their customer support is fast and friendly. I asked for help in getting the widget to center on a wider blog and less than an hour later, it was done.
I have been using linkwithin for nearly half a year. So far, it works pretty well in my blog and I found out some of my new readers find it useful to check out my old post.
:)
thanks for your share !
I added linkwithin to my blog a few weeks ago. I really like it. I have found many readers go back and check out older posts with it.
I've used Link Within and it's a wonderful thing. It exposes readers to posts that they may not have read before.
Thx bos
I too use LinkedWithin and like it for the most part. HOWEVER (and a big however) I've had an issue where some of my "links" actually link to my Flickr images, something I don't want. I've emailed support THREE times for help, and I got one response saying they were looking into it, and then, nothing. Nada. Emailed again, and no response. So use with caution, because it may link to Flickr every so often. The blog I'm speaking of is http://ediblecville.blogspot.com
Nice info. Thank's. I will try it soon.
I've used it for months... love it.. great support.. www.asklaurel.com
Thanks for the info, added it to my blog and i like it.
Hello,
Thank you for the tip. LinkWithin is actually very practical and its outcome is excellent.
However, I insert images in my old posts so that they could appear in LinkWithin, but the FeedBurner continues presenting the posts without pictures.
You know tell me how do I get the feedburner update the images in old posts, and so the images can appear in LinkWithin?
Thanks again.
Murilo
The main reason why you should no use LinkWithin Widget is SEO and the sneaky code used by the widget.
A brief investigation of code reveals that it is redirecting all the traffic to it's own site and then another redirect back to your site... which is very sneaky.
Since the service is free, you can't complain but that's sneaky when they change the linking URL on Java Script mousedown event..
Still using it for reducing bounce rate but will soon replace it with something better as soon as it comes up
also great post
http://teratips.com
Great tip! It has already had a positive effect on my page views. Works best on a blog with pictures in each post.
Hi,
What if the related post does not have any images in it? What will hte thumbnail look like then? I am just wondering because most of my posts do not contain images at all.
Julie
wow it's nice script, thanks for share
Thanks for sharing! Although I do already have it installed, and it works wonderfully.
I'm having a giveaway, so be sure and enter! Stop by and leave a note!
-Laila
www.randomweavings.blogspot.com
Hi Amanda,
I've felt almost compelled to comment before, since I've used several of your fixes, but this one finally pushed me over the edge.
Thank you SO much for sharing! This was super easy to install -- worked the first time -- and looks great (http://thekitchentable.firerescue1.com). I've been looking for an easy way to do exactly this, and jumped when I saw your post.
Thanks again -- keep up the great work!
-Cristi
I am using the best jQuery based Related Post hack! This is just awesome! And whether we use jQuery or Linkwithin or what ever, we can not deny the fact that these will not affect our SEO! So for better page load and less external JS I prefer depending on jQuery only! Here is the detail! Hope you find this useful :) http://www.devilsworkshop.org/best-related-posts-hack-for-blogspot-bloggers-using-jquery/
Fabulous! I tried to use Hoctoro's code to display related posts and just couldn't get it to work - this is great! Thanks for the link.
Link within is really a useful thing for the readers, for finding relevant things related to blog, without typing in search box.
Awesome, using it now on my blog! So far works very good!
http://mymathgenius.blogspot.com/ is a really neat blog about and sponsored by a mathematics genius!
or www.mathgenius.tk
yeh you can visit it My Math Genius
good post...i think i must do it
hi,
can you tell me how can i list posts by author, in blogger ?
tnx
Your custom installation method is not working with Linkwithin codes. It doesnt display the widget at all. Just check it. Is there any alternate method for hiding Linkwithin widget on Homepage, label and archive pages
I tried your method and like Admin (02Aug0912:48) the widget doesn't appear on my blog. I tried the straight forward instructions and no thumbnails was shown. Only links. If there's other methods do let me know cos I'm out of my wits trying to figure out what's wrong with it. I even sent an email to the support team but no response from them yet.
Thanks!
Hi!
I like it is very useful to me.
Thanks a lot.
For mor info about SEO tips, Visit my blog.
by,
Tips of Collective Web Experience for Blogging Sites!
Cine Indians
I use this on My liqueur recipes blog and it look very cool and is useful ;)
R.Mark, you totally right...
Without SEO, script simple can't replace "RELATED POSTS".
i have a problem can u help me to fix it?
why my related post linkwithin still below title?
my probl> http://hfzkhazali.blogspot.com/2009/08/gambar-kelahiran-anak-lelaki-shasha.html
Amanda and others,
I am tempted to give LinkWithIn a try, but but@ R.Mak comment above ( http://www.bloggerbuster.com/2009/07/related-posts-with-thumbnails-using.html?showComment=1248635082856#c7316183541448798534 ) is pretty serious. If the "sneaky" tactic is in fact being employed by LinkWithin, no one should use it.
We need clarifications about this ASAP.
Thanks.
Works fine for me, except the fact when it links back to some old posts that no longer exist, as I deleted them a while ago.Still, the thumbnails shows up, but when one clicks the pic, that specific page doesn't exist.Reader gets mad, I get all the blame for misleading, and it's not fair.
http://fab4ego.blogspot.com
Hi, Amanda!
I'm already a fan of LinkWithin. It's so simple and so great! I love its clean visual and easy of installation.
In current version, you can also choose the number of related stories.
And congratulations for your great blog!
Wow!! this is the best script for related post! thx. a million, we really appreciate it.... it makes our site that much more official! www.theweeklydope.com
Excellent!
Love it!! :)
Post a Comment